| Trois étapes : | - 1 les logiciels | - 2 le lien Ftp | -3 création de la page Web |
Création de la page Web
On va utiliser KompoZer :

Trois parties :
- généralités, copier des images, menu et arborescence
- première page (créer page, images et guide de navigation, tableau titre et texte)
- les autres pages
- vérification des liens
- publication
Generalités
Une page web peut comporter des images, ces images doivent être auparavant dans le répertoire Images. Pour simplifier la 'navigation' sur notre site, il est utile d'y mettre un menu qui sera sur chaque page du site, comme en haut à gauche de cette page, et on metrra un bandeau en haut de la page qui donnera l'arborescence du site, comme ici la première ligne de la page..C'est plus joli d'avoir un fond de page coloré et granuleux. Il existe des fichiers de fond de page.
Alors, avant tout on va enregistrer les images suivantes dans le répertoire Images de notre site modèle sur le PC.
Cliquer sur les liens suivant pour afficher l'image, faire un clic droit et cliquer sur enregistrer image dans la fenêtre qui s'ouvre.
Fichiers images et fond :




ACEXPDTN.GIF ; fond0047.jpg ; image_fleurs.jpg ; ordinateur1.gif Accueil-titre.jpg
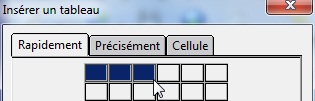
Pour pouvoir créer un menu dans une colonne à gauche de la page, on va créer un tableau, pour donner des tabulations stables.
Première
page : (créer la page
- images, guide navigation
- créer un
tableau )
Ouvrir
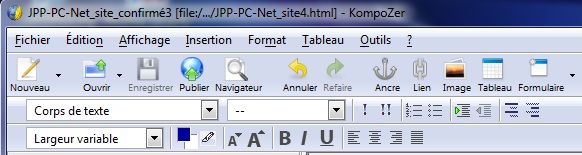
le logiciel KompoZer.On remarque que le bandeau en haut de la fenêtre possède tous les outils d'un traitement de texte.

Si on connaît un peu le traitement de texte Word, on connaît les symboles des deux lignes en bas de l'image ci-dessus.
Si on clique sur le '?' à droite du menu, tout en haut, on peut avoir le 'Manuel utilisateur'.
(adresse : http://www.gtalbot.org/NvuSection/GuideUtilisateurNvu/GuideNvuSection2.html )
A faire si vous perdez un peu les pédales.
Allez, tout est prêt maintenant, on y va... on crée la page
Cliquer sur 'Nouveau' (en haut à gauche )
 pour
avoir une belle page toute neuve.
pour
avoir une belle page toute neuve.On va mettre la couleur et la texture du fond de page :
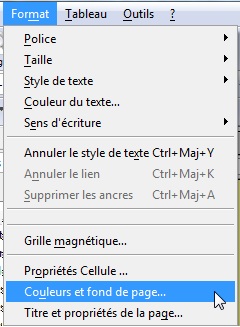
| Cliquer sur 'Format' dans le
menu, et, dans la fenêtre ouverte, cliquer sur 'Couleurs et fond de page' |
 |
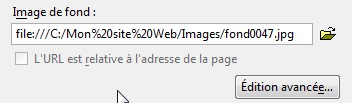
Dans la fenêtre qui s'ouvre, cliquer en bas sur
 et chercher le fichier fond0047.jpg
dans le
répertoire 'Mon
site Web/Images', et cliquer sur OK.
on doit avoir :
et chercher le fichier fond0047.jpg
dans le
répertoire 'Mon
site Web/Images', et cliquer sur OK.
on doit avoir : 
Enregistrer la page (cliquer sur
 ) et
entrer un titre de la page dans la fenêtre qui
s'ouvre, mettre
'Accueil'.
C'est le titre qui apparaîtra dans l'onglet de la page.
Sauvegarder dans le répertoire 'Mon site Web'
le fichier sous
le nom Index.html, c'est par défaut le nom de la première page
à ouvrir dans un site
web. Vérifier,
en cliquant une nouvelle fois sur 'Format
- Couleur et
fond de page' que la case L'URL est relative
à l'adresse de la
page soit cochée.
) et
entrer un titre de la page dans la fenêtre qui
s'ouvre, mettre
'Accueil'.
C'est le titre qui apparaîtra dans l'onglet de la page.
Sauvegarder dans le répertoire 'Mon site Web'
le fichier sous
le nom Index.html, c'est par défaut le nom de la première page
à ouvrir dans un site
web. Vérifier,
en cliquant une nouvelle fois sur 'Format
- Couleur et
fond de page' que la case L'URL est relative
à l'adresse de la
page soit cochée.
Sur la colonne de gauche (Gestionnaire de sites) on doit avoir ceci :

Dans 'Mon site Web' on a le dossier Images et le fichier index.html. C'est un bon début !!
Lorsqu'on voudra modifier cette page plus tard, il suffira de faire un double clic sur le nom de cette page pour qu'elle apparaisse dans l'onglet de KompoZer.
On va maintenant y mettre des images et du texte.
- Images
La première ligne de notre page servira à personnaliser notre site et à aider à la navigation à l'intérieur.On va donc y mettre une ou deux images qui seront sur toutes les pages.
Pour insérer une image, placer le curseur à l'endroit où on veut l'image, et cliquer sur l'icône Image du menu :

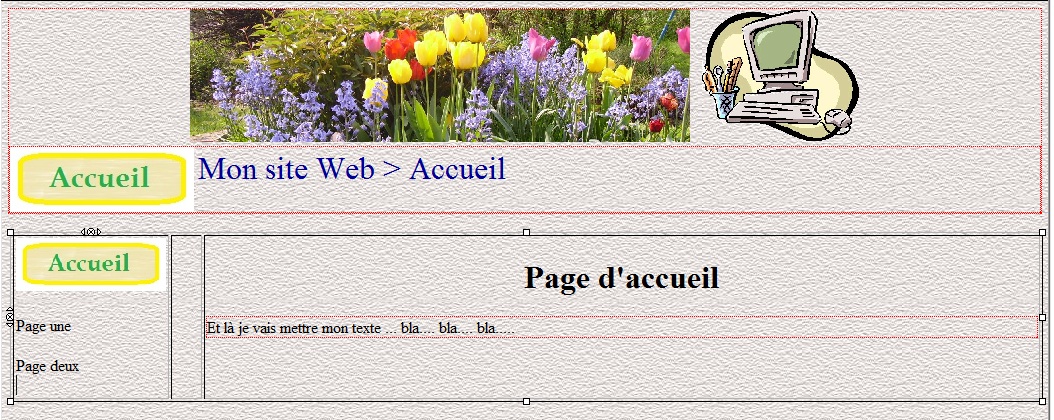
Dans la fenêtre ouverte, chercher dans le répertoire Images de notre site, les images image_fleurs.jpg et ordinateur1.gif . Remplir la case Texte alternatif par le nom du fichier image. Cliquer sur Ok .On peut mettre d'autres images si on veut. C'est un exemple. On voit que l'image est trop grande !!! Clic droit sur l'image, cliquer sur Propriétés Image, sur l'onglet Dimensions , cocher Modifier la taille, et mettre 500 dans la largeur. Mettre un ou deux espaces après l'image et faire la même chose avec l'image ordinateur, la mettre à côté. Cette fois, mettre 133 dans la hauteur, qui est celle des fleurs. Pour que ça fasse plus joli et que les images soient au milieu de la page, vérifier que le curseur soit sur la même ligne que les images, et cliquer dans le menu sur le bouton 'centrer' : l'icône :

On doit avoir ceci :

-Guide de navigation
C'est bon ?? Parfait, on continue.. On descent le curseur en tapant sur la touche Entrée, on ajoute une ligne, et on va justifier à gauche le prochain texte en cliquant sur l'icône . On fait un
espace,
en cliquant sur 'Entrée'.
. On fait un
espace,
en cliquant sur 'Entrée'.On va mettre un petit guide de navigation pour indiquer où l'on est dans le site, pour aider le navigateur.
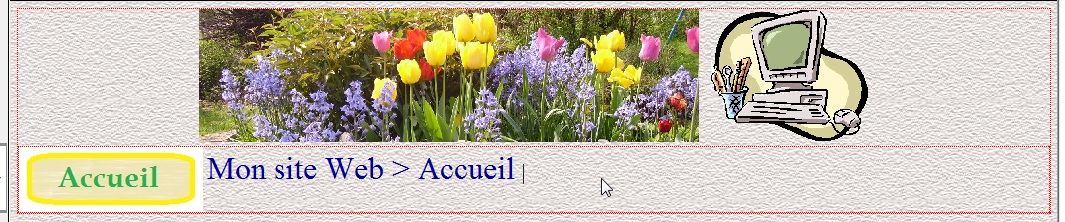
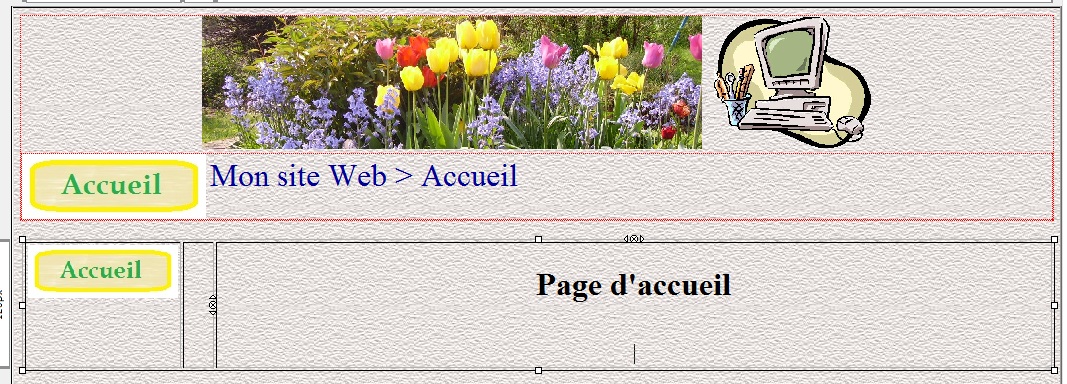
On va mettre à gauche le dessin de 'accueil', puis le nom du site, je vous laisse faire .. on doit avoir ceci :

(pour avoir les caractères plus grand, cliquer sur
 , pour
changer la couleur du texte :
, pour
changer la couleur du texte :  , pour que
le texte soit au
milieu du dessin en hauteur, dans Propriétés
images et Apparence
cliquer sur Au
centre
dans le cadre Placement
du texte.)
, pour que
le texte soit au
milieu du dessin en hauteur, dans Propriétés
images et Apparence
cliquer sur Au
centre
dans le cadre Placement
du texte.) On va
créer un tableau de
trois colonnes et une ligne.
On va
créer un tableau de
trois colonnes et une ligne.Comme ceci :

On obtient la page suivante :

Dans la première case on va mettre l'image Accueil, régler la largeur à 150 pixels, la seconde colonne sera un espace de 25 pixels, la troisième colonne sera le lieu où nous mettrons le texte, largeur de 830 pixels. Pour régler la largeur des colonnes, glisser les curseurs en haut de la page, sous les onglets.

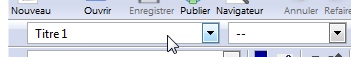
Dans la troisième colonne, on va mettre le titre de la page. Cliquer sur l'icône
 (centrer). Dans la barre de
mise en forme on choisi Titre 1 :
(centrer). Dans la barre de
mise en forme on choisi Titre 1 :  et mettre le
titre :
"Page
d'accueil".
et mettre le
titre :
"Page
d'accueil".On a la page suivante :

On peut ensuite écrire son texte, en remettant la justification du texte à gauche. On peut faire des paragraphes, on peut changer la couleur du texte ... Pour l'instant on met peu de texte..
Dans la colonne de gauche on va mettre la structure de notre site: le titre des deux autres pages. On aura ceci :

Engegistrer votre page !!
Les
autres pages (recopier, changer titre, changer guide, mettre liens)
Ensuite on va changer le titre(Title affiché dans l'onglet) de chaque nouvelle page.
Pour changer le titre de la page :
- Ouvrir la page, vérifier le nom du fichier tout en haut sur le bandeau de la feuille :

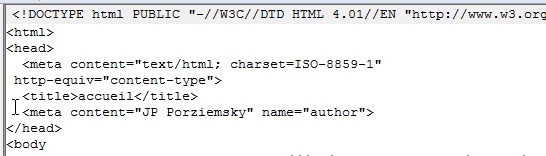
- Cliquer sur l'onglet Source en bas de la page de conception : et remonter en haut du texte

Entre les 'balises' <head> et </head> on voit la balise <title> : le titre !! On va le changer : pour la page d'accueil, on a mit accueil, pour la première page : premère page, etc....
On change le titre de chaque page. C'est le titre qui apparaît dans l'onglet de la page.
Pour guider notre lecteur (navigateur web) on a mis un guide sur la première page, il va falloir le changer à chaque page :
première page : image accueil Mon site Web > Accueil
deuxième page : image accueil Mon site Web > Deuxième page
troisième page : image accueil Mon site Web > Troisième page
etc...
si il y a des sous-menu, des pages dans des pages, on ajoute un >
Pour finir, on va mettre à jour les liens dans le menu et dans le guide de navigation.
Menu : (dans la colonne de gauche)
Dans la page Accueil, on va mettre à jour les liens pour Page une et Page deux (ou les noms que l'on a mis), dans les autres pages on met à jour le lien pour Accueil et le lien pour la ou les autre page.
Guide :
Dans le guide, on va mettre un lien ur l'image accueil. Si il y a des sous-menus, des pages qui dépendent d'autres, on mettra les liens intermédiaires.
Comment créer un lien ??
- image : clic droit sur l'image, dans la fenêtre, cliquer sur Créer un lien... puis dans la nouvvelle fenêtre sur
 et choisir
la
page web qui s'ouvrira en cliquant sur le lien.
et choisir
la
page web qui s'ouvrira en cliquant sur le lien.- texte : surligner le texte qui sera le lien et clic droit sur le texte surligné, ensuite dans la fenêtre cliquer sur Créer un lien... puis dans la nouvvelle fenêtre sur
 et choisir
la page web qui s'ouvrira en cliquant sur le lien.
et choisir
la page web qui s'ouvrira en cliquant sur le lien.On fait cette opération à chaque page sur le menu.
Ne pas oublier d'enregistrer chaque page modifiée !!
Vérification des liens
Avant de transférer les pages dans notre site, on va vérifier que les liens fonctionnent. Ouvrir notre navigateur web (Internet Explorer ou autre) et ouvrir le fichier Index.html de notre site web. (Dans le menu du navigateur Internet Explorer : Fichier > Ouvrir > Parcourir) (pour Mozilla Fichier > Ouvrir un fichier ).Quand notre fichier est ouvert, vérifier que toutes les images sont présentes, et les liens que l'on a mis fonctionnent correctement.
Publication
Maintenant que nos pages fonctionnent comme l'on veut, on n'a plus qu'à les envoyer sur notre site : les publier.KompoZer permet de gérer les sites et d'y envoyer directement nos pages et les images qui sont dessus.
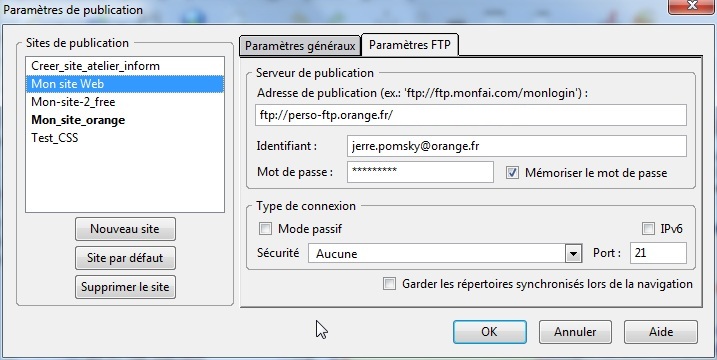
Pour cela, il va falloir donner l'adresse du site, et la connexion FTP. (on l'a fait avec Filezilla souvenez-vous!)
Cliquer sur l'icône gestion des sites
 ,
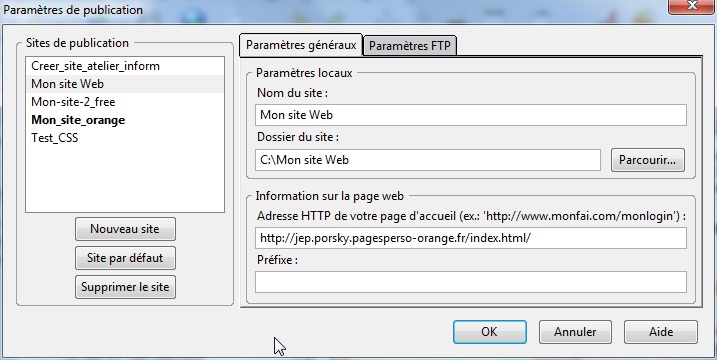
on a la fenêtre suivante :
,
on a la fenêtre suivante :
Remplir l'Information sur la page web en mettant l'adresse de son site, et le dossier où se trouvent les fichiers de mon site sur le PC.
Ensuite, mettre les paramètres FTP : (comme pour Filezilla)

Voilà pour la gestion du site.
Il ne reste plus qu'à publier en cliquant sur l'cône du menu :
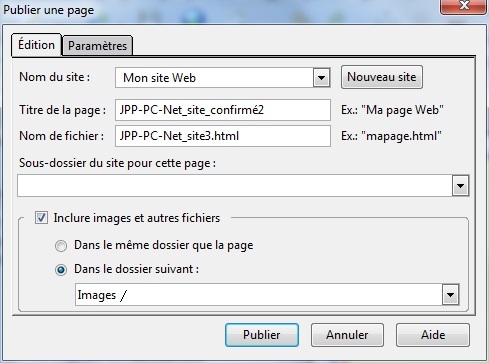
 et on a la fenêtre :
et on a la fenêtre :
Choisir le nom du site, mettre le Titre de la page, si il a changé, on peut inclure les images en mettant le nom du dossier images, (attention à la majuscule au nom du dossier, ne pas oublier le / ) .
Attendre la fin de la publication....
Publier chaque page du site !!
Vérifier avec le navigateur, en allant sur notre site (http://nom.site.pagesperso-orange.fr)
Normalement on arrive sur la page Index.html...
Est-ce que c'est OK ??
Parfait !! On peut continuer et remplir les pages avec du tgexte et des images .....
Des sites à voir pour d'autres explications :
Le site du Zero: premier site HTML (si c'est trop compliqué, passer)
KompoZer premier site (il y a plusieurs chapitres à regarder)
 JPP-PC-NET
> Plus loin > Site Web>Confirmé-éditeur web
JPP-PC-NET
> Plus loin > Site Web>Confirmé-éditeur web
